Se sei qui, probabilmente sei alla ricerca di certificati https gratuiti per il tuo sito web.
Probabilmente hai già letto il mio articolo riguardante i certificati SSL gratuiti di SSL For Free che, purtroppo è diventato partner di ZeroSSL diminuendo drasticamente le features gratuite.
In questo periodo, mi sono dunque dovuto impegnare a cercare una soluzione alternativa per ovviare a questo “problema”, visto che ho un bel po’ di siti “agganciati” a SSL For Free…
Cercando sul web, sono incappato in un sito che permette la creazione pressoché illimitata di certificati https gratuiti tramite Let’s Encrypt sia con installazione manuale dei certificati sul server, sia tramite plugin di WordPress.
Il sito/servizio in questione si chiama FreeSSLCertificate.me.
Le principali features di FreeSSLCertificate.me
- Crittografia a 4096 bit
- Supportato da tutti i principali browser
- Rilasciato da Let’s Encrypt
- Certificato “wildcard” SSL gratuito
- Tutto completamente GRATIS
Come funziona
Let’s Encrypt è la prima autorità di certificazione non profit (CA), “sponsorizzata” da Google Chrome, Mozilla, Facebook, Cisco, IdenTrust, GitHub e molti altri brand famosi. Il servizio utilizza l’API ACME V2 di Let’s Encrypt per convalidare i domini e rilasciare i certificati https gratuiti (SSL).
Perché devo avere un certificato SSL sul mio sito?
Il concetto di rendere il sito web protetto da crittografia SSL solo se ci sono transazioni è antiquato. Il World Wide Web si sta muovendo verso l’HTTPS completo. Google Chrome, Mozilla Firefox, Safari, Opera, Microsoft Edge, ne sono l’esempio. Tutti i principali browser applicano politiche di sicurezza sempre più rigorose per proteggere i dati degli utenti.
- Da gennaio 2017, Google Chrome mostra il flag “Non sicuro” su qualsiasi sito web in cui è presente un campo password o campo “carta di credito” e dove non è installato un certificato SSL.
- Da ottobre 2017, Chrome ha implementato una politica di sicurezza più rigorosa; viene visualizzato il flag “Non sicuro” su qualsiasi pagina non https che accetta input dell’utente.
- A luglio 2018 Google Chrome, con il rilascio di Chrome 68, ha iniziato a contrassegnare tutti i siti web HTTP come “Non sicuro” (anche se non accetta l’input dell’utente).
- Da ottobre 2018, Google Chrome contrassegna i siti web HTTP come “Non sicuro” con il colore rosso se l’utente inizia a digitare un campo di input.
- Firefox mostra l’icona del lucchetto con barratura rossa su tutti i siti web che non sono provvisti di protocollo https.
- Firefox mostra anche un messaggio di avviso quando un utente fa clic sul un modulo di login: “This connection is not secure. Logins entered here could be compromised”.
- Safari visualizza l’avviso “Sito Web non sicuro” in rosso su qualsiasi sito web con un modulo di login che non è protetto con HTTPS.
- Opera mostra “Accesso non sicuro” mentre l’utente fa clic sul campo nome utente o password di un modulo di login non protetto da HTTPS.
Fonte: FreeSSLCertificate.me
Se i visitatori del tuo sito web visualizzano l’avviso “Non sicuro”, che cosa possono pensare o fare?
Con un certificato SSL gratuito, sarai in grado di:
- Migliorare il ranking su Google
- Proteggere i dati dei tuoi utenti
- Ottenere la fiducia di potenziali clienti
Tutorial installazione manuale certificato SSL
Crea il tuo primo certificato e registrati sul sito
- Vai sulla home del sito FreeSSLCertificate.me cliccando sul link https://freesslcertificate.me/
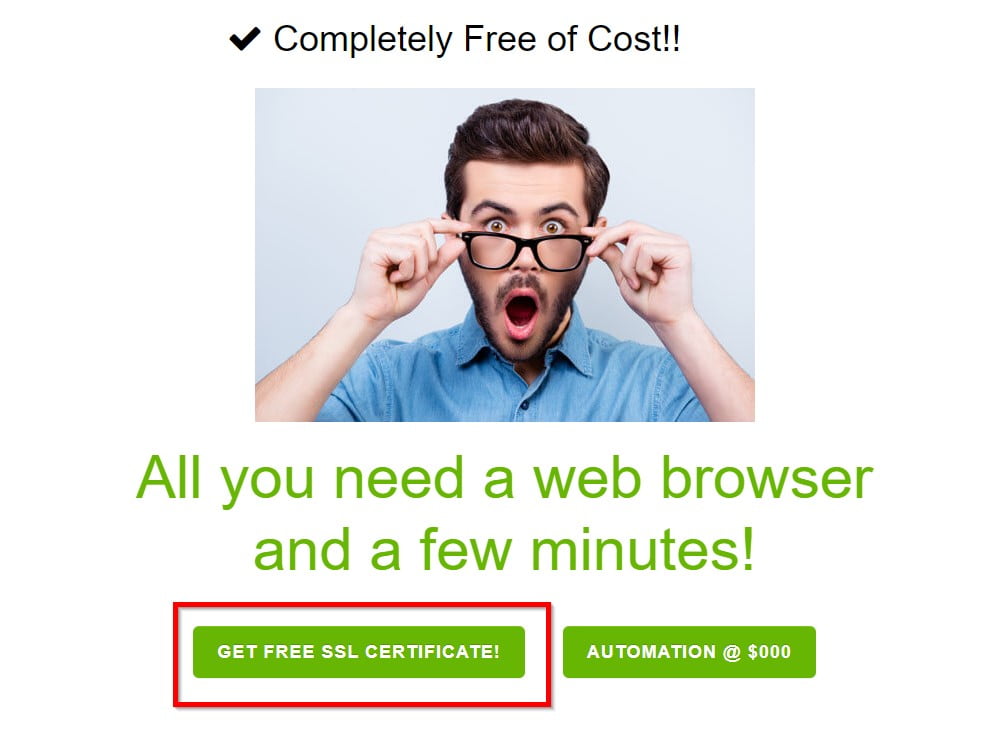
- Scorri la pagina fino a incontrare il pulsante “Get free SSL certificate!”. Cliccaci sopra.

Step 1: Generazione CSR
- Compila tutti i campi richiesti nello step 1 come da immagine (indirizzo e-mail, codice CSR da generare separatamente tramite questo link, selezionare alcune checkbox facoltative e obbligatorie)



- Una volta inserito il codice CSR generato nell’apposito campo, cliccare sul pulsante “Next step” per passare alla seconda fase.
Step 2: Creazione cartelle e inserimento files necessari
- In questa seconda fase, dobbiamo creare due cartelle nella root principale del dominio a cui vogliamo installare il certificato SSL. Le cartelle da creare sono: “.well-known/acme-challenge” (creare prima la cartella “.well-known”, mi raccomando con il punto davanti, e poi al suo interno la cartella “acme-challenge”)
- Scaricare lo zip contenente il file (o i files, nel caso di più domini/sottodomini) e caricarlo nella cartella “acme-challenge” (il file zip contiene già la directory completa).
- Cliccare su “Last step” per procedere con la verifica.
Step 3: Inserimento codici generati sul cPanel
- Una volta arrivati allo step 3, basta copiare e incollare i codici presenti nella schermata (“Your Free SSL certificate” e “CA Bundle”) insieme alla “Private Key” che avete già scaricato alla generazione del CSR allo step 1 nel vostro cPanel nella sezione dedicata ai certificati SSL.


Il gioco è fatto! Avete installato manualmente un certificato https (SSL) gratuito sul vostro sito web!
Prossimamente affronteremo anche la questione dell’installazione automatica di certificati https gratuiti tramite plugin di WordPress. Per adesso, esercitatevi a farlo manualmente!





4 risposte
Ho letto con interesse l’articolo e avrei una domanda: una volta ricevuta la private key e installato il certificato sul server, come si fa ad ottenere la chiave pubblica ( certificato pubblico) da comunicare a clienti che utilizzano web services con Basic Auth su protocollo HTTPS (one way)?
grazie
Vince
Ciao Vince e grazie di aver commentato!
Purtroppo non so risponderti a questa specifica domanda. Conosco abbastanza bene cPanel e so dove mettere le mani per installare un certificato, creandolo, ove il proprio hosting non lo preveda, con il tool riportato nell’articolo. Essendo io, principalmente un SEO e uno sviluppatore di siti web, la parte di “sistemistica” non è propriamente il mio forte, anche se spesso so cavarmela… Per questo, purtroppo, non so come aiutarti.
Buongiorno,
molto interessante. Solo che il mio sito è con Vodafone che si appoggia ad Aruba e non ha un cPanel.
Ho chiesto a Vodafone ma brancolano nel buio.
Non riesco a saltarne fuori senza cPanel.
Buon pomeriggio Graziano e grazie di avermi contattato.
Purtroppo, la guida tratta solamente l’installazione dei certificati SSL gratuiti tramite cPanel, ove il pannello non preveda già l’installazione del certificato Let’s Encrypt tramite interfaccia.
Per quanto riguarda Aruba, non so se il suo piano prevede l’installazione da pannello. Le consiglio di contattare direttamente il supporto di Aruba per un chiarimento in merito.